- No products in the cart.
App Design and Prototyping Process
For the past two weeks we have been working on App Design in XD. The project was design an app we’d like to use and create a prototype to showcase features and productivity.
Our first step was to come up with an idea and pitch it to our instructor. I chose my app based on the gaming community I am apart of which has come across a need for better communication when it comes to upcoming games and events. Inspired by an app we use for our child’s school and classroom communications, I decided there was a need for something like that is for groups outside of schools.
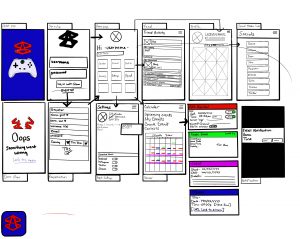
The second step required sketching it out. We needed at least 4 screens showing main elements like buttons, input fields, and text. We had to draw lines linking pages together for a rough idea of how the app would function. We were to also include a Splash page and an Error page.

While this wasn’t technically part of the assignment it was obviously necessary for the next step. We had to build a wireframe with the elements included (I guess they figure we’ve got this step down by now) in order to begin the prototyping process

This project got a bit out of hand for me. Every idea I had required a new screen. Essentially what I’ve come up with is a social application where community members can share info in an environment catered to them. While the potential for this app is not limited to gamers, that was what I started with because this is something I feel the community I am apart of could and would use,
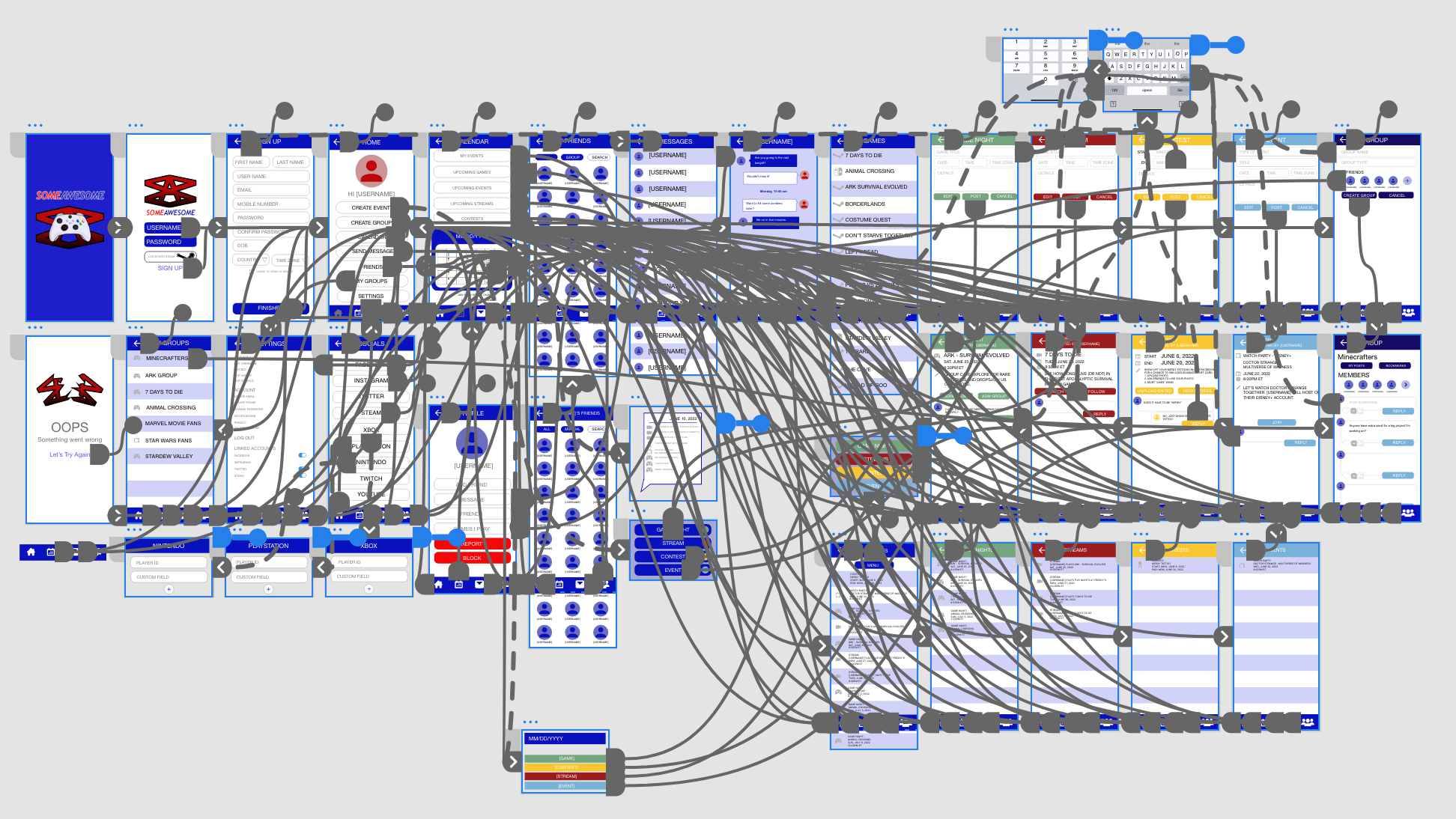
Step four was the fun part. Actually connecting the pages and creating the functionality of the app brought it to life. And while it doesn’t actually work, it felt like it did.
The prototype phase looks like a mess. A complex web of lines connecting pages to pages, to overlays, to links. My respect for app designers has skyrocketed during this assignment!

And here it is, the demo of my app prototype. Like I said, I really enjoyed this assignment, and while I’m not sure how to code it (yet) it was really cool seeing it in action.